Quikly Swap
Quikly Swap campaigns incentivize a specific action in exchange for an offer. You can easily layer in urgency or scarcity by limiting rewards, or configuring offers that decrease in value over time. For example, the marketing message could be:
Sign up in the next 24 hours to receive $10 off your order, or in the next 48 hours for $5 off your next order.
Or, alternatively:
The first 500 people to sign up will receive a code good for 20% off.
Overview
Swap campaigns are generally comprised of three visual components:
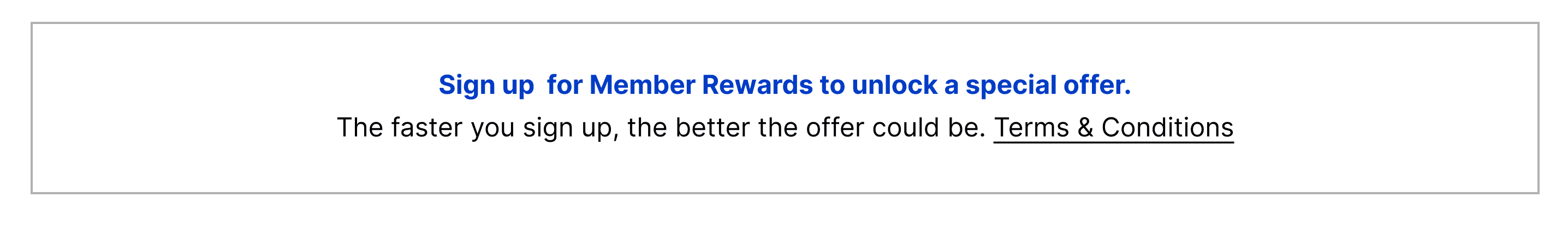
- instructions banner: conveys real-time offer detail (current offer eligilbilty, quantity or time left, etc)
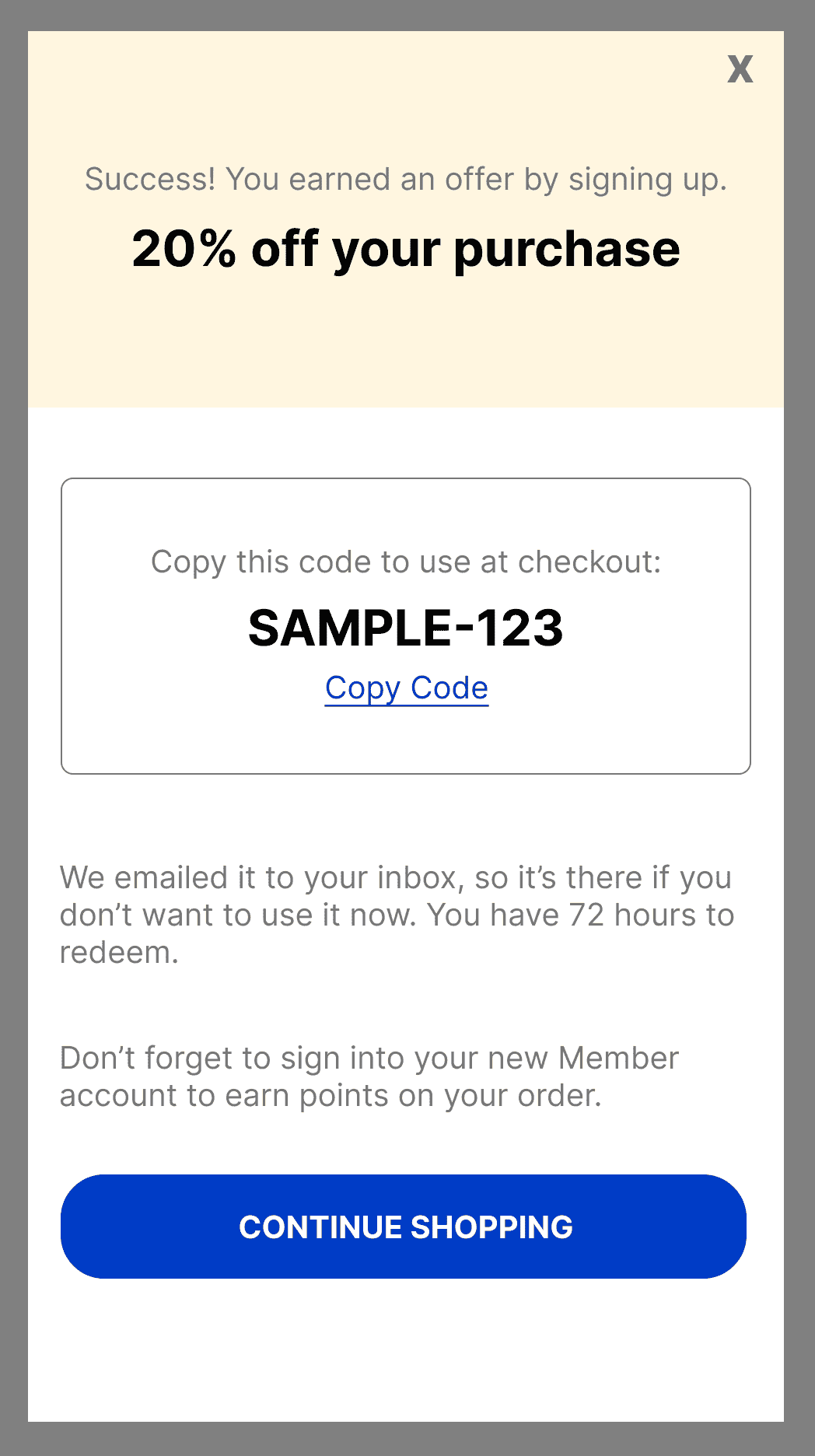
- offer presentation: offer codes, fine print, terms
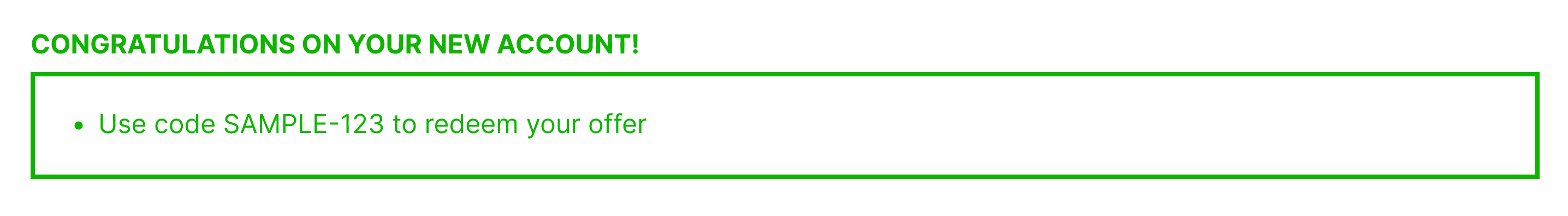
- redemption banner: display any previously claimed offers, useful during checkout
In terms of the API, the basic concept for a Swap campaign is to 1) query for offer details, 2) trigger an event that indicates the targeted action was completed, and 3) query for claimed offer details.
Campaigns can be configured to be visible to all users, or only those that have obtained a unique access key via an activation URL.
Instructions Banner
Use the following query to fetch dynamic content useful to explain what action is needed to receive the offer, as well as what offers are available.

1query InstructionsQuery($hashid: String!) {2 quikly(hashid: $hashid) {3 id4 instructionsStatic: customContentFor(key: "embed_instructions_static")5 instructionsUpcoming: customContentFor(key: "embed_instructions_upcoming_offer")6 instructionsExpiring: customContentFor(7 key: "embed_instructions_expiring_offer"8 )9 instructionsLast: customContentFor(key: "embed_instructions_last_offer")10 dealClosedTitle: customContentFor(key: "deal_closed")11 dealClosedSubtitle: customContentFor(key: "deal_closed_subtitle")12 ended13 claimBySpeed14 incentiveTiers {15 id16 rank17 description18 upperResponseTime19 quantity20 claimCount21 allClaimed22 }23 }24}
The fields include:
quiklyrefers to the campaign instancecustomContentForloads text content from the CMSendedis a boolean value indicating if the campaign has expiredclaimBySpeedis a boolean value indicating if the offer value is determined by the speed of response rather than rankincentiveTiersprovides info about the offer types available
Claiming an Offer
To claim an offer, send the user's email address to the createEmbeddedClaim mutation. This returns a unique offer identifier (qid) and receiptToken used to securely fetch offer details, as well as the user's authToken which can then be used to identify this user on subsequent interactions with the API via the authorization header.
1mutation createEmbeddedClaim(2 $dealHashid: String!3 $email: String!4) {5 createEmbeddedClaim(6 input: { dealId: $dealHashid, email: $email }7 ) {8 errors {9 key10 message11 }12 user {13 id14 authToken15 }16 order {17 id18 qid19 receiptToken20 }21 }22}
You should store the qid, receiptToken from the order object locally to retrieve the offer detail.
Fetching Offer Detail
Use the getOrder query to fetch offer details. At a minimum you'll probably want top display the itemFullDescription the codes, but the API also provides access to other useful content as demonstrated in the Offer Detail screen below.

1query getOrder($orderId: Int!, $receiptToken: String!) {2 order(3 orderId: $orderId4 receiptToken: $receiptToken5 ) {6 id7 qid8 expirationDate9 itemFullDescription10 itemInstructions11 finePrint12 codes: codesWithLabelsAndBarcodes {13 instore14 pin15 value16 label17 }18 links {19 id20 name21 url22 position23 }24 quikly {25 id26 hashid27 termsUrl28 congratsMessage: customContentFor(key: "claim_congrats")29 congratsHeader: customContentFor(key: "claim_congrats_embedded_header")30 congratsSubheader: customContentFor(31 key: "claim_congrats_embedded_subheader"32 )33 redeemCopy: customContentFor(key: "embed_redeem_body")34 }35 }36}
If you wanted to simply display a banner like the image below, you may end up building a query like this:

1query getOrder($orderId: Int!, $receiptToken: String!) {2 order(3 orderId: $orderId4 receiptToken: $receiptToken5 ) {6 id7 qid8 redeemCopy9 codes: codesWithLabelsAndBarcodes {10 pin11 value12 }13 }14}
At this point, referencing the OrderType in the GraphiQL Explorer will be very useful!