Quikly Swap
Overview
Quikly Swap allows you to swap the completion of marketing activities for instant rewards.
Step 1: Displaying Instructions
Quikly can display messaging around an active promotion to visitors who clicked an activation link. Additional parameters can be passed to the “ui” command to control where the message appears.
This code assumes you have already loaded the SDK on your site.
1<!-- Place this tag wherever you'd like to show the instructions -->2<div id="quikly-promo"></div>34<!-- Place this script anywhere on the page-->5<script>6 qData("ui", { page: "instructions", root: "quiky-promo" });7 // UI will be inserted into the #quikly-promo element8</script>

Step 2: Tracking and Rewarding the Action
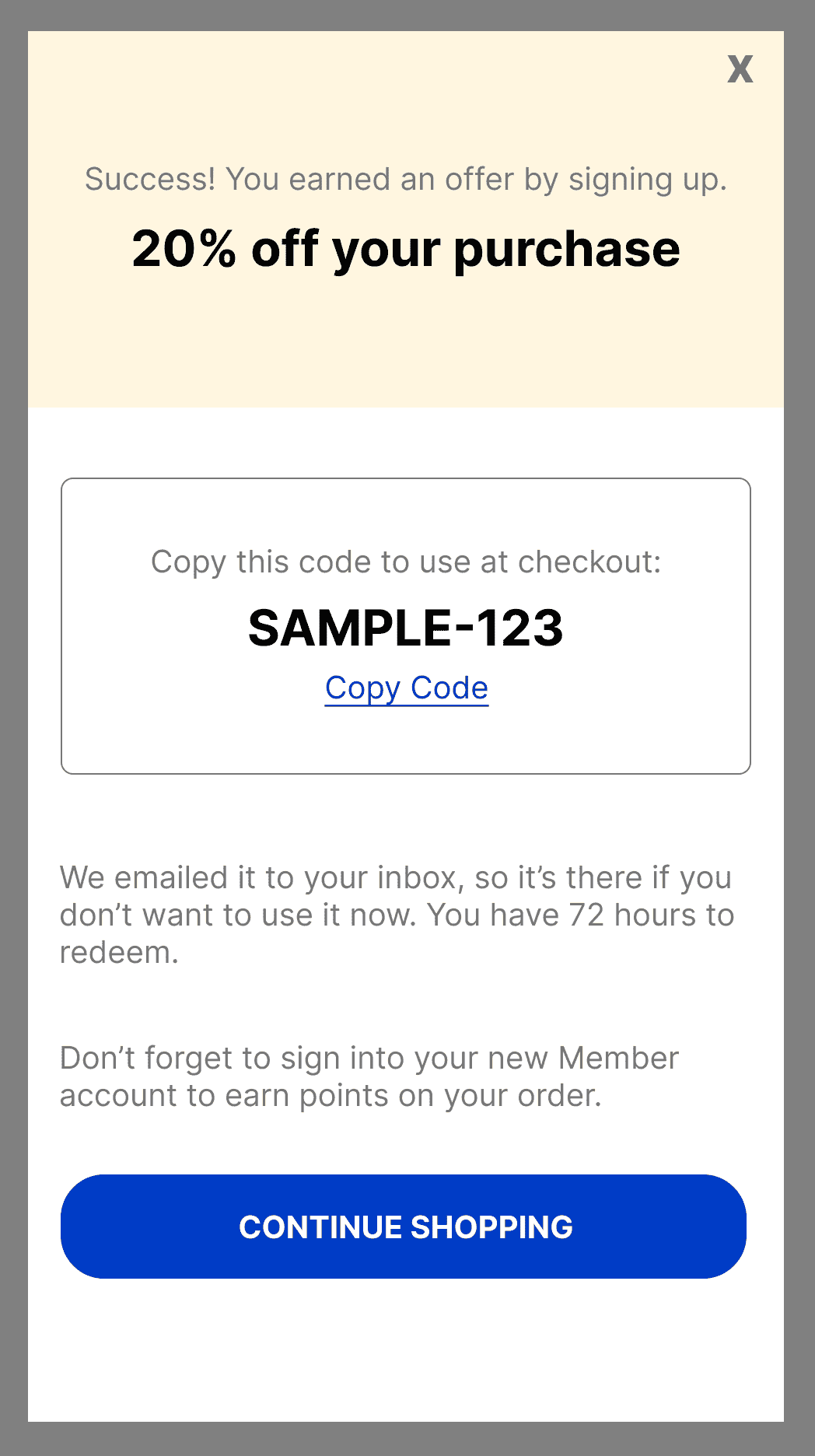
Upon completing the action and triggering the event, Quikly can display a modal window with more detail about the awarded offer. In this case, we set up the “reward” page, and as soon as the “loyalty_signup” event is triggered, the reward UI is revealed.
1<script>2 qData("ui", { page: "reward" }); // enable UI3 qData("loyalty_signup", { email: "<USER_EMAIL_GOES_HERE>" }); // trigger event4</script>

Step 3: Displaying Redemption Details on Checkout
Quikly can surface additional redemption messaging on any page of your site to those who have successfully activated the offer. The code will not activate unless an offer was previously awarded.
1<!-- Place this tag wherever you'd like to show the redemption details -->2<div id="quikly-promo"></div>34<!-- Place this script anywhere on the page -->5<script>6 qData("ui", { page: "redemption", root: "quiky-promo" }); // UI will replace #quikly-promo element7</script>

Complete Code Sample
The following snippet shows the complete code necessary to render the instructions banner on your page.
1<div id="quikly-promo"></div>2<script>3(function (w, d) {4 w.qData || (w.qData = function() {5 (w.qDataLayer = w.qDataLayer || []).push(arguments);6 });7 s = d.createElement('script');8 s.src = 'https://pixel.quiklydemo.com/embed/js';9 s.async = true;10 f = d.scripts[0];11 f.parentNode.insertBefore(s, f);12})(window, document);13qData('config', 'm/[your-config-key]');14qData('ui', { page: 'instructions', root: 'quikly-promo' });15</script>